使用 WebBuilder 在后台调用 ECharts 创建图表
ECharts 是一款基于 JavaScript 的数据可视化图表库,它提供了一个直观、生动、可交互、可个性化定制的数据可视化图表。在后台调用 JavaScript 是很常用的应用场景,比如在后台查询数据库中的数据并生成图表,然后使用 Email 直接发送到指定的收件人中。WebBuilder 后台支持包括Java, JS, Python, R 等语言,因此可以很方便地调用 Echarts JavaScript 库来生成图表。
加载 echarts.js
在 WebBuilder 的 ServerScript 中,可以通过 API 方法 Wb.load 来加载 echarts.js 库,然后就可以使用 echarts 来创建图表了。
Wb.load('wb/libs/echarts.js');
创建图表
通过ECharts的 API 方法来创建 SVG 图表,以下是完整的代码:
let i, theta, r, chart,chartSvg, data = [];
Wb.load('wb/libs/echarts.js');
//Please remove the theme when only used in the serverside
chart = echarts.init(null, Wb.get('sys.theme') == 'dark' ? 'dark' : null, {
renderer: 'svg',
locale: Str.lang == 'zh-cn' ? 'ZH' : 'EN',
ssr: true,
width: 500,
height: 400
});
for (i = 0; i <= 100; i++) {
theta = (i / 100) * 360;
r = 5 * (1 + Math.sin((theta / 180) * Math.PI));
data.push([r, theta]);
}
chart.setOption({
title: {
text: 'Server render'
},
legend: {
data: ['line']
},
polar: {},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
angleAxis: {
type: 'value',
startAngle: 0
},
radiusAxis: {},
series: [
{
coordinateSystem: 'polar',
name: 'line',
type: 'line',
data: data
}
]
});
chartSvg = chart.renderToSVGString());
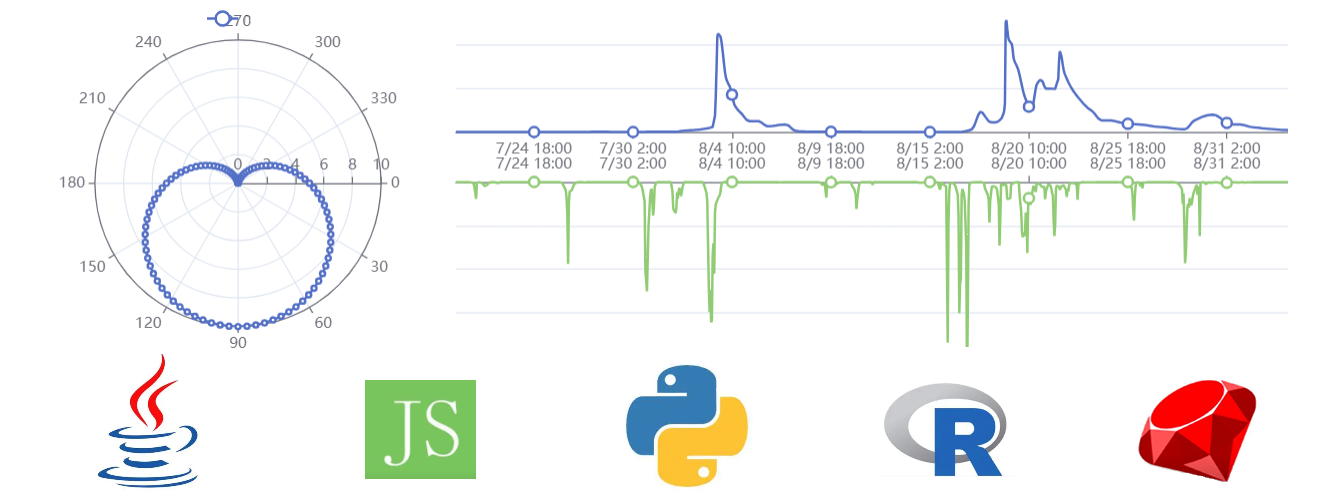
生成结果

微信联系
